FSQ App Venue Page Redesign
Mobile product design | Feature redesign
July 2022 – September 2022

Project Overview
In the second half of 2022, Foursquare renewed an interest in prioritizing the consumer apps at the company to stabilize the location data that powered their enterprise products. (More information about this effort can be found here.)
With dreams of creating the next best social discovery app, we were quickly halted by the harsh reality of the City Guide app in its current state. The app hadn’t seen an update in over six years, which left us with an archaic, complicated codebase and an outdated UI that looked like it came straight out of the 2010s (which I guess, it did).
To move us slowly towards a place where both the UI and the code could be changed more easily for bigger features in the future, we started making small steps towards progress by tackling page and feature redesigns that didn’t require a lot (if any) backend changes.
The first page that we tackled was the venue page. This was obvious, because it was the most visited page on the discovery app, and a majority of its features were isolated from the rest of the app (meaning that if we changed how a feature worked on the venue page, it wouldn’t really affect any of the other pages.)
Challenge
How might we design the venue page to be more intuitive and modern while restraining from introducing any new features or backend changes?

Solution
I handed off a venue page design, prototype, and annotations to the engineering team in September 2022. The design launched at the beginning of January 2023 as an A/B experiment with 50% of all US users. The following metrics reflect the impact of the design on the test group, in comparison to the control group, over the next 30 days.
55%
25%
more venue saves to the users’ lists
increase in list creations
10%
18%
more users checking in
higher venue like count
Process
Issues with the Current Experience
Make no mistake that the venue page needed to be redesigned for a better user experience, as well as a more modern UI. To highlight some of the issues from the current experience, I compared it to competing discovery apps today such as Google Maps and Yelp.
Difficult to Find Information
When a user goes to a venue page, it’s clear that they’re primarily looking for information to help them decide on where to go, or plan their trip to the venue. Thus, it’s important that core actions and general venue information be easy to find. But in our current design, it was hidden away in a tab.
The FSQ App’s original venue page design in comparison to Yelp’s and Google Map’s
Difficult to Navigate
The outdated layout of the page made the page difficult to navigate, and our past user research study on the venue page said as much. This could be because the way that Foursquare’s venue page was laid out was so different from the way that our competitors designed their pages. It lacked familiarity.
The FSQ App’s site map for the venue page in comparison to Yelp’s and Google Map’s
Utilitarian, Boring, and Outdated
Finally, when asked about the UI, users described the current venue page as utilitarian, boring, and outdated.
Screenshots of the old venue page
Nailing the Information Architecture
Based on previous user feedback and the competitive analysis, it was apparent that understanding what information users were looking for (and in what part of their journey) was crucial to designing an intuitive experience.
Thus I conducted a card sorting research study with 96 users to understand how they value information and features on the venue page, and provide recommendations for the information architecture of the page. In the study, I listed out features that currently existed in the app, features that our competitors had, and other social features (that the company wanted to test) and asked users to categorize them as a Must Have, Nice to Have, or Doesn’t Need.
Example of a test result for one of the questions asked on the survey
Based on this research, I made the following recommendation for structuring the venue page.
The new proposed site map for the venue page design versus the old
Wireframing & Iterating
After sharing these results with stakeholders and getting approvals to move forward with the direction, I began wireframing the venue page — more specifically, wireframing each module of the venue page.
I took a modular approach to the design because I wanted to make it easy for us to rearrange modules and A/B test the layout of the venue page in the future. The design was meant to be scalable.
After going through several rounds of stakeholder feedback and design critiques, I landed upon a couple of solutions that I felt confident in. To decide between these solutions, I conducted an A/B test with another 50 users. In each question, I changed one module between the options and asked users to choose the page that they preferred.
An example of one of the A/B test question options that we presented to users.
(Spoiler alert: The middle option performed the best.)
Final Design
Again, I shared the findings of the A/B test with stakeholders and got approved to move forward with the direction. From there, I applied visual styling, accounted for edge cases and language translations, and designed secondary pages. I also designed separate screens for iOS and Android patterns, following UI guidelines and using patterns common to each OS.
One restraint to keep in mind was that the rest of the app pages wouldn’t change, meaning that we had to keep a similar styling to the existing pages. We didn’t want the venue page to look drastically different from what was already out there because it would create an inconsistent, weird experience in the app.
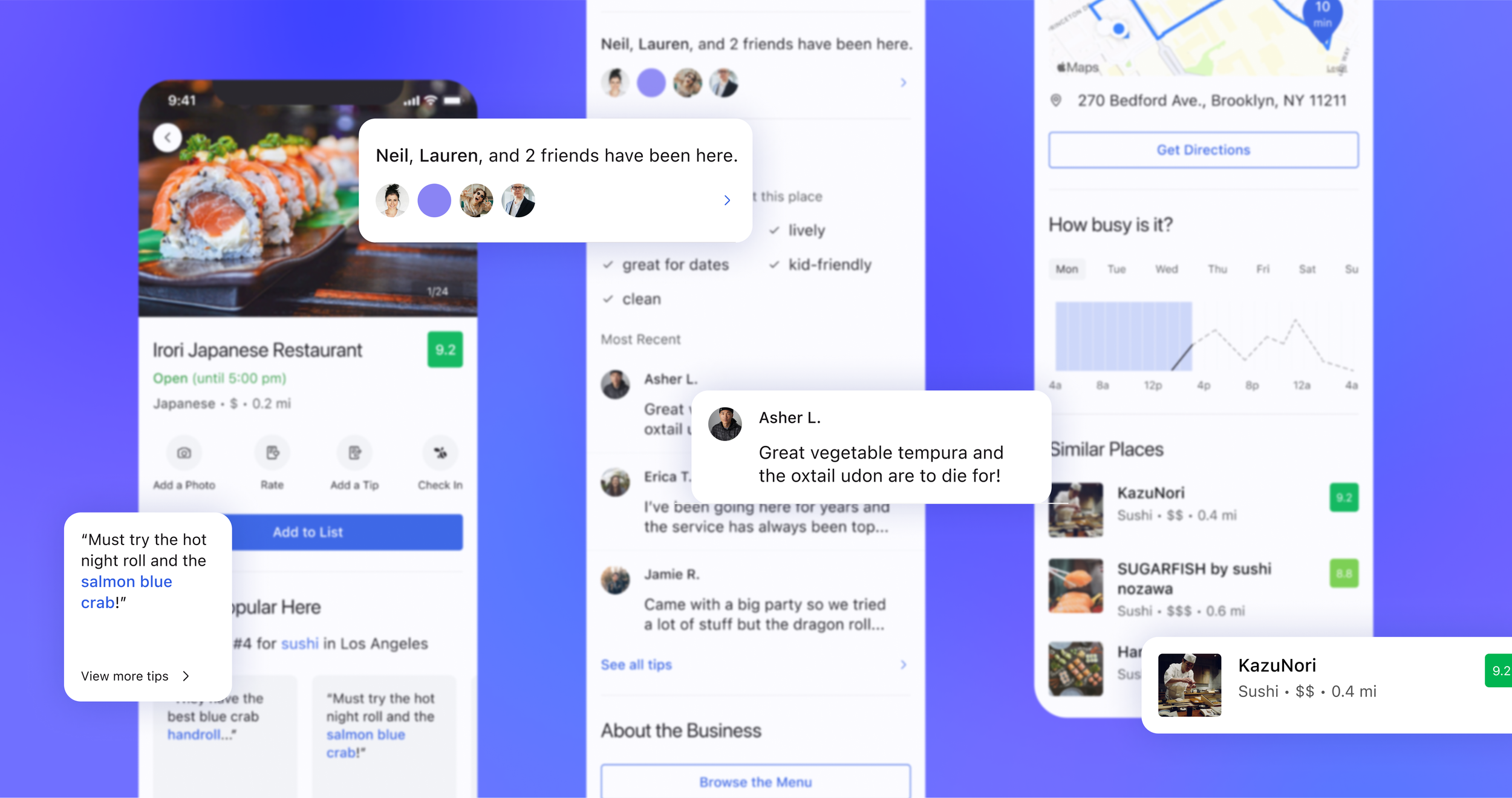
The Highlights
In the final design, we opted for scrolling instead of using tabs, so that users could browse through information more seamlessly. Additionally, we reorganized the features and information on the page to reflect the results of the user research (i.e. what users deemed most important to them.) Finally, we reframed some of the features (such as the “What’s Popular Here”) section to better communicate their value.
Next Steps
We’re continuing to track the A/B experiment results and plan to launch the new venue page to 100% of our users in February 2023. I’m working closely with the product manager and the engineering team to scope subsequent updates and iterations to the venue page based on feedback and data that we get back from the experiment.

